Our Blog
Insights, trends, and stories from the world of web development and design.


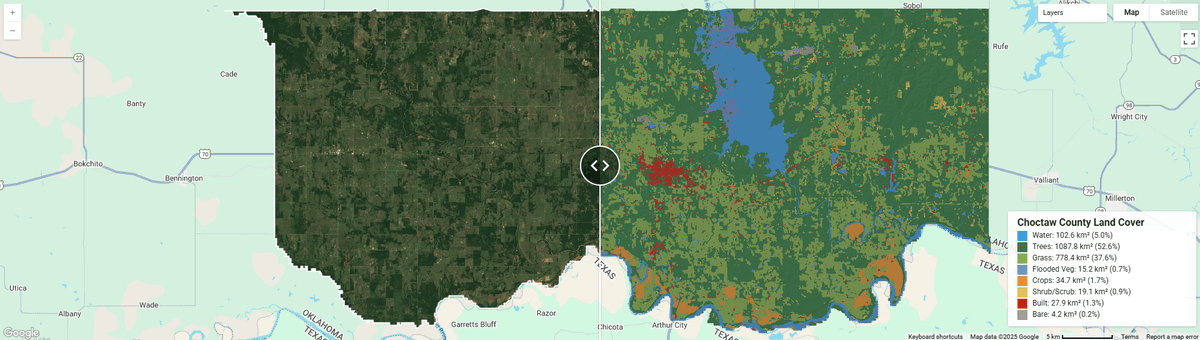
Cinematic Earth Engine: Building an Interactive Land Cover Split-Viewer
Transform flat satellite data into a professional app. This deep-dive tutorial shows you how to use the GEE JavaScript API to create an interactive land cover split-viewer. Learn the secrets of Hillshade blending, synchronize maps with the Linker, and manage massive computations using asynchronous evaluation for a flawless UX.
Read More
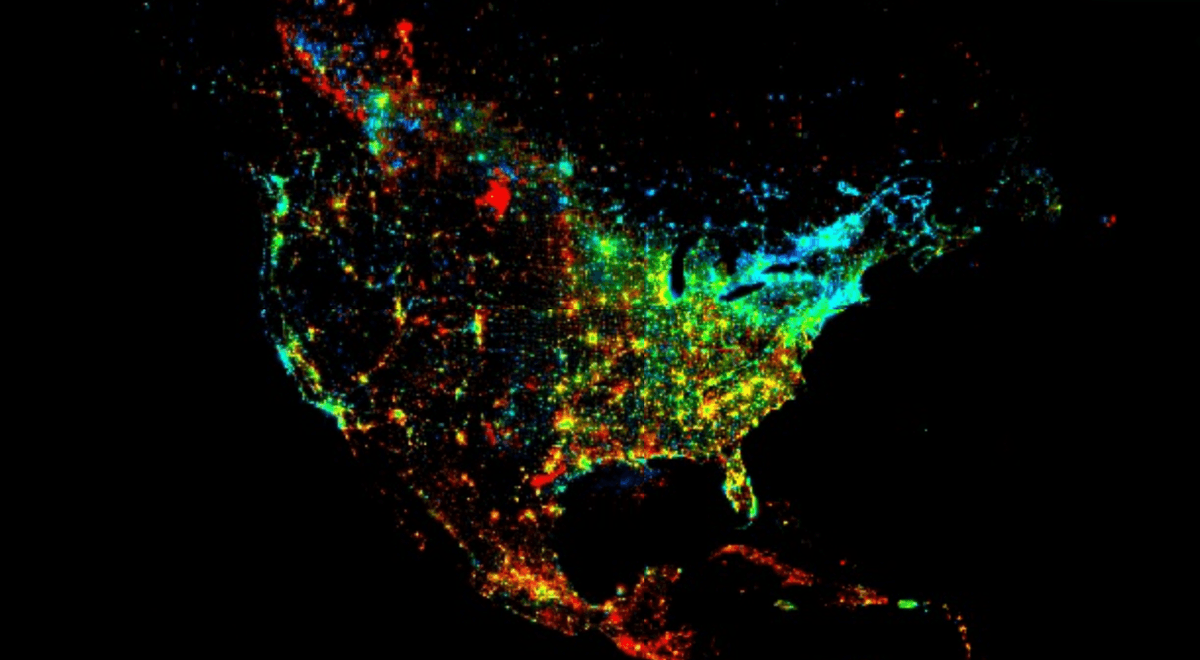
Beyond the Static Map: Building an Interactive Nighttime Lights Trend Analyzer with Google Earth Engine and Python
Learn to build an interactive nighttime lights (NTL) trend map with Google Earth Engine & Python. This tutorial shows you how to analyze decades of satellite data in the cloud.
Read More
Beyond Visual Inspection: A Guide to Anomaly Detection in Hydrographic Networks
The quality control of vast hydrographic datasets is a monumental task, often relying on slow, manual inspection. What if we could build a powerful assistant? This guide dives deep into a modern solution: using unsupervised machine learning and Python to automatically detect anomalies in river networks.
Read More
Level Up Your Career: Why Every Software Engineer Needs a Homelab
Unlock your full potential as a software engineer with a homelab. This guide covers the immense learning opportunities in DevOps and infrastructure, the power of data sovereignty through self-hosting Gitea, Vaultwarden, and AI tools like Ollama. Explore my personal stack, secure remote access with Cloudflare Tunnels, and get practical tips to build your own home server from a simple Raspberry Pi to a robust Mini PC.
Read More
Go for Python Developers: A Practical, Hands-On Guide to Modern Go
Switching from Python to Go? This in-depth guide for Pythonistas covers Go's core features like static typing, concurrency, error handling, and generics, with direct comparisons to Python concepts.
Read More
August's AI Revolution: DeepMind's Latest Models and Offerings
August 2025 marks a landmark month for AI. In this deep dive, we explore Google DeepMind's most significant announcements, from the game-changing Gemini 2.5 Flash Image model that redefines creative control, to the powerful "parallel thinking" capabilities of Deep Think, now available for solving complex problems. We also examine Google's commitment to a sustainable future with the new Gemma 3 270M model and revolutionary new data on AI energy efficiency. Get the full story on how these innovations are shaping the next wave of artificial intelligence.
Read More
Project Autonomy #1: The Spark of Intelligence - A Personalized Boxing Workout Generator
A beginner's guide to building your first AI application. Learn to create a personalized AI boxing workout generator with Python and Google Gemini in this first part of the "Project Autonomy" series.
Read More
Announcing 'Project Autonomy': A New Series to Build a Self-Hosted AI Agent with Python and Google Gemini
What if you could build your own personal AI agent? Not just a simple chatbot, but a persistent, goal-oriented assistant that can learn, adapt, and use real-world tools to accomplish complex tasks. An agent that lives on your own hardware, customized by you, and works tirelessly towards the goals you set for it.
Read More
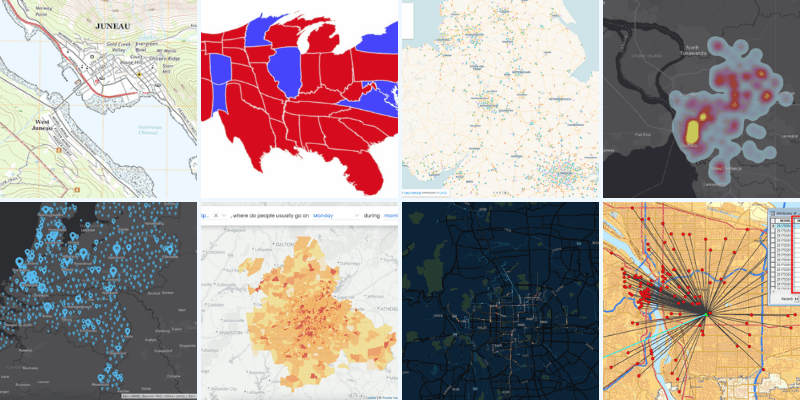
5 Game-Changing Geospatial Web Apps You Can Create With Python in 2025
Discover 5 game-changing geospatial web applications you can build with Python in 2025. Leverage cutting-edge libraries like GeoPandas, Folium, and more to create innovative solutions.
Read More
Revolutionizing Planetary Understanding: Google DeepMind's AlphaEarth Foundation
A groundbreaking exploration of Google DeepMind's AlphaEarth Foundations and Earth Engine AI. Discover how this innovative AI is transforming environmental monitoring, climate science, and our ability to address global challenges through unprecedented satellite imagery analysis and actionable geospatial data.
Read More
My 2025 Developer Stack: The AI and Automation Tools I Can't Live Without
How can one person effectively manage two demanding developer roles at once? For me, the answer lies in a powerful, AI-centric workflow. In this post, I’m pulling back the curtain on my daily toolkit—from using the Gemini CLI as an automated coding agent to centralizing all my research in NotebookLM. Discover the exact stack that helps me solve problems faster and automate my way to success.
Read More
Navigating America's AI Future: The AI Action Plan
The U.S. has officially entered the race for global AI dominance with "America's AI Action Plan." For developers, data scientists, and cybersecurity professionals, this isn't just policy—it's a roadmap that will define our jobs, projects, and opportunities for years to come. We're breaking down the key pillars of the plan, from fostering open-source innovation to building secure AI infrastructure, to show you exactly what it means for your career.
Read More
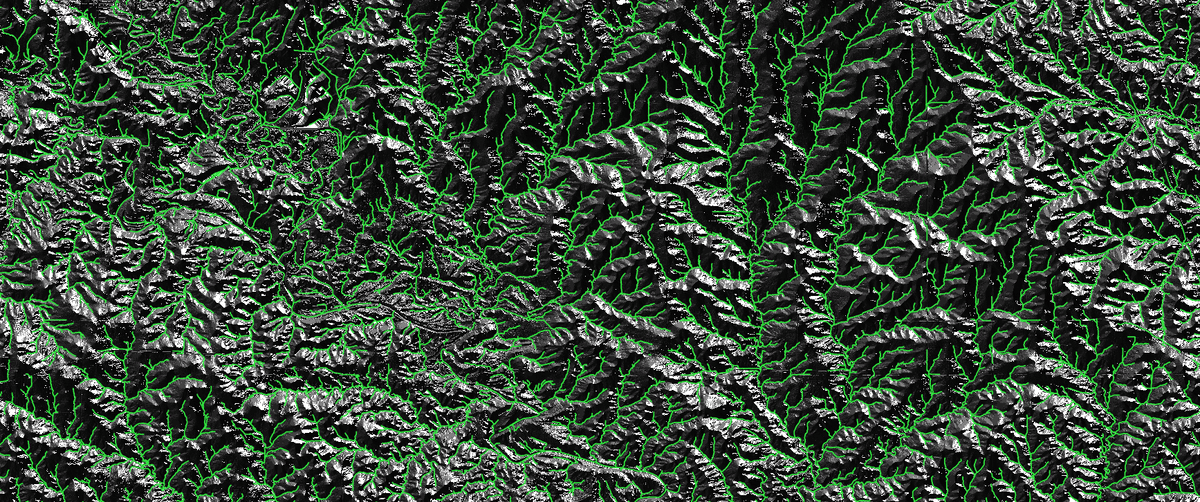
Remapping America's Waterways: A Deep Dive into the USGS 3D Hydrography Program
Dive deep into the USGS 3D Hydrography Program (3DHP), a revolutionary initiative replacing our nation's outdated 2D water maps. Learn how it leverages high-resolution 3D elevation data from lidar to create a hyper-accurate digital stream network, transforming flood modeling, infrastructure design, and environmental management for the 21st century.
Read More
Integrating Real-Time Geospatial Data with AI for Enhanced Decision Making
Explore how combining real-time geospatial data with AI revolutionizes decision-making across industries. Learn about practical applications, tools, and the benefits of improved efficiency, accuracy, and responsiveness.
Read More
Harnessing AI for Geospatial Analysis: A Python Developer's Guide
Unlock new insights in location-based datasets. This comprehensive guide for Python developers dives into AI-driven geospatial analysis, exploring practical applications, essential libraries, and code structuring for optimal performance.
Read More
Leveraging AI Tools for Successful Remote Software Development Teams
Discover how AI tools are revolutionizing remote software development, enhancing collaboration, productivity, and project management for distributed teams in 2025 and beyond. Explore practical tips and real-world examples.
Read More
The Ultimate Guide to AI in Cybersecurity: Protecting Your Digital Frontier
Explore how AI is revolutionizing cybersecurity, offering advanced threat detection, automated responses, and predictive analytics to combat evolving digital threats.
Read More
From Broken Roads to Flood Maps: How I Used Open-Source GIS to Analyze My Watershed
This article outlines the journey of building a fully automated hydrologic analysis workflow. We'll go from a simple set of coordinates to a sophisticated understanding of our landscape's drainage patterns, hitting a few technical roadblocks along the way and engineering the solutions needed to create a powerful, predictive tool.
Read More
Setting Up CI/CD with GitHub Actions
Automate your FastAPI and React project with a powerful CI/CD pipeline using GitHub Actions and Docker. This step-by-step guide walks you through setting up continuous integration and deployment, ensuring your code is always tested, built, and ready for production. Learn how to streamline your workflow, reduce errors, and deploy with confidence.
Read More
Understanding Geospatial Data: Raster vs Vector and Key Tools
Dive into the world of geospatial data with our comprehensive guide on raster and vector formats. Explore key tools like PostGIS, GeoTIFF, and Shapefiles, and discover valuable resources such as The National Map. Whether you're a GIS professional or a mapping enthusiast, this post will enhance your understanding of spatial data management and analysis techniques. Learn how to leverage these powerful concepts for more effective geographic information systems and decision-making.
Read More
Python's "Simplicity": A Sarcastic Odyssey Through Project Setup
Unlock the myth of Python's simplicity with this satirical yet insightful guide! Dive into the complexities of setting up a Python project, from installation to module imports. Learn the nuances of virtual environments, project structures, and dependency management. Whether you're a beginner or seasoned developer, discover how to make your Python modules 'see' each other without losing your sanity. Perfect for those who've hit the wall trying to make Python's promised ease work in real-world projects.
Read More
Sidekick: Your Personal AI Desktop Companion
In an era where AI assistants are becoming increasingly prevalent, privacy concerns and data security have never been more important. Enter Sidekick - a revolutionary desktop companion that brings the power of AI to your local machine while keeping your data completely private and secure.
Read More
Introduction to Geospatial Data and Engineering: Exploring the World of Location Intelligence
Discover the fundamentals of geospatial software engineering and location intelligence. Learn how modern GIS, spatial databases, and emerging technologies are transforming data-driven decision making.
Read More
Mastering NetworkX: A Short Guide for GIS Developers
Unlock the power of NetworkX for GIS development with this comprehensive guide. Learn how to model complex spatial relationships, analyze water systems, and optimize network flows using Python. From basic graph operations to advanced algorithms like Dijkstra's shortest path, discover how NetworkX can revolutionize your approach to spatial analysis and environmental modeling. Perfect for GIS developers looking to enhance their skills in hydrological modeling and network optimization.
Read More